Vamos tornar a web responsiva com apenas uma linha de instalação? Estou em busca de contribuidores!
Essa semana publiquei um pacote no NPM (em versão beta) que tem a missão descrita no título: tornar projetos responsivos com apenas uma linha de código!
Apresento para vocês o pacote responsive-app [beta]
Foram alguns anos experimentando e desenvolvedo essa técnica, que hoje consiste em:
- Definir a font-size da tag html dinâmicamente (com um script), levando em consideração:
1.1 Resolução da tela
1.2 Tamanho da fonte do navegador (acessibilidade web) - Pré-processar definição em pixels, transformado-as em rem
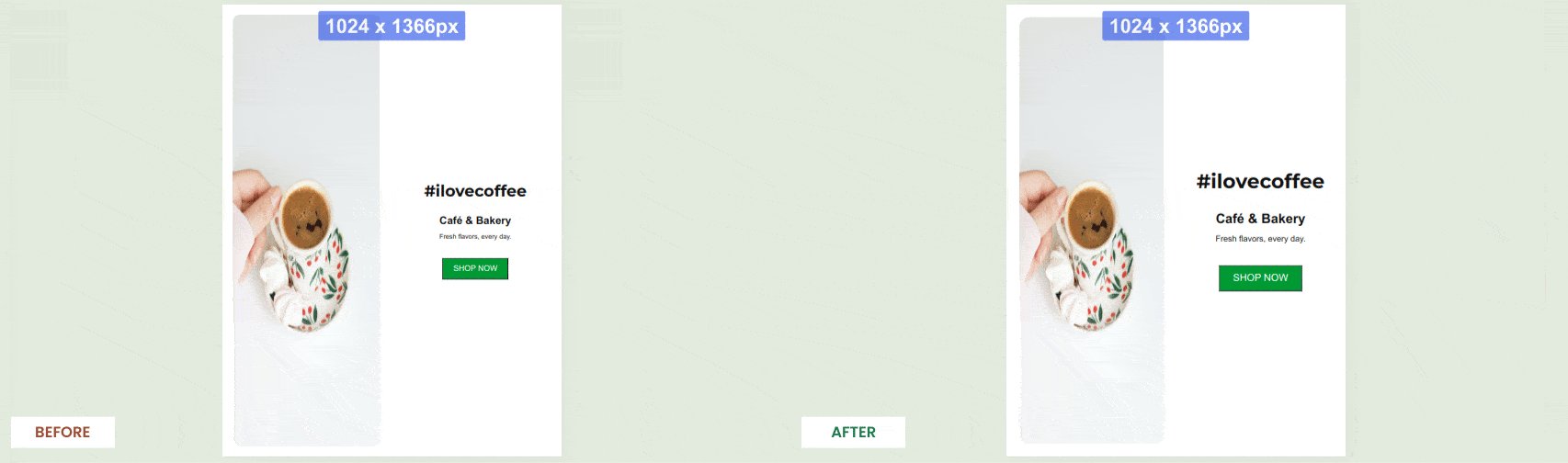
- Centralizar elementos em telas mobile (funcionalidade experimental)
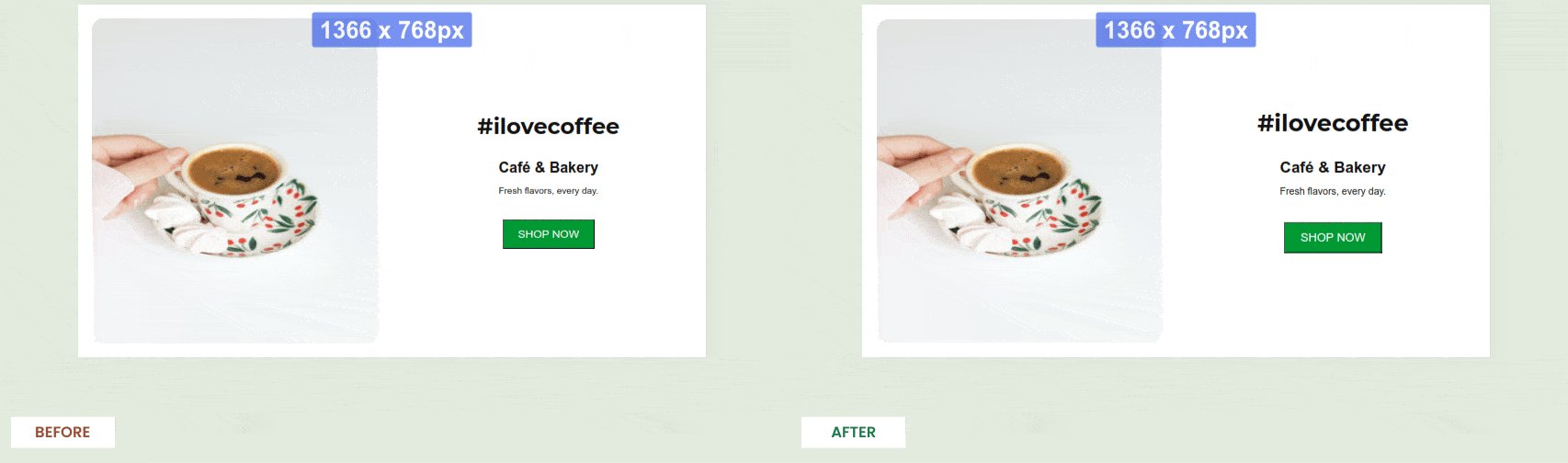
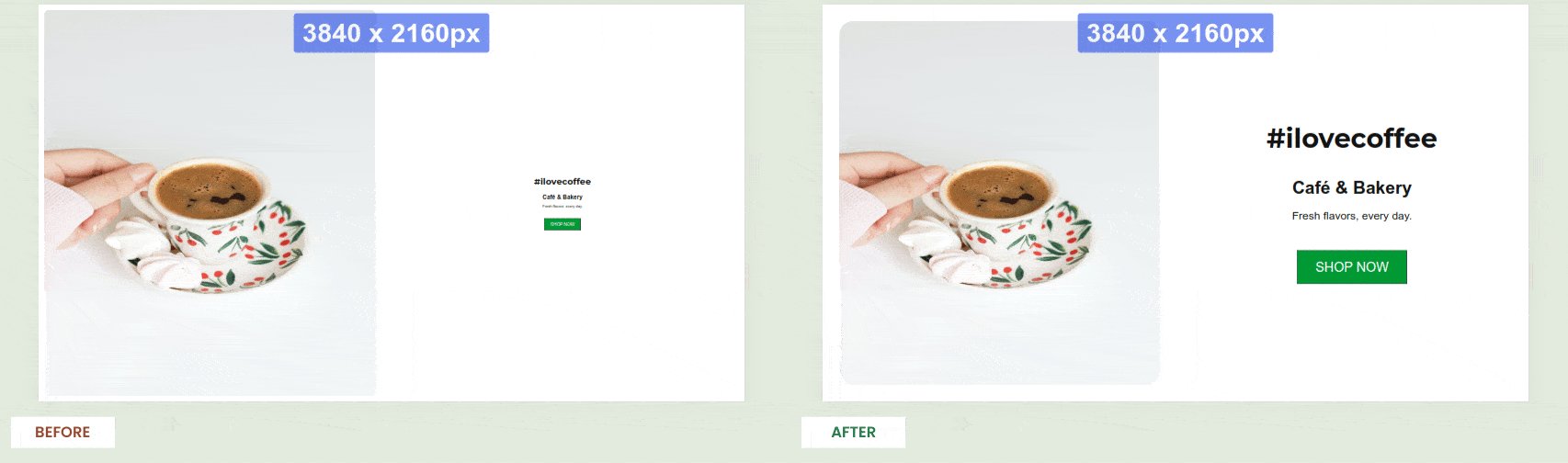
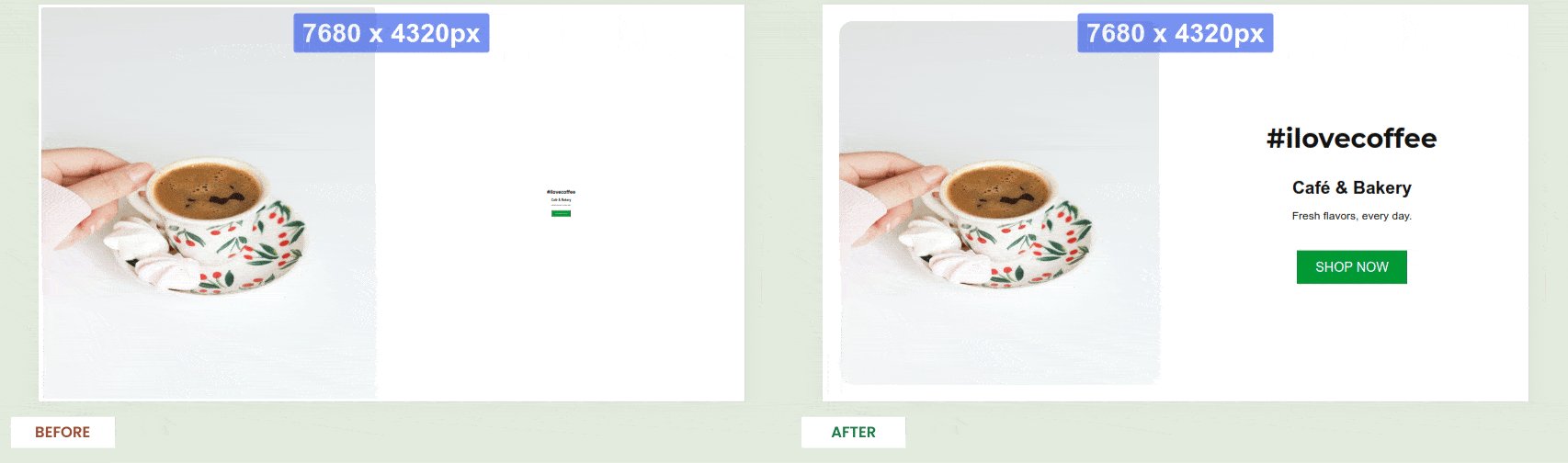
O resultado disso é que as proporções entre os elementos e de tamanhos são mantidas através de todas as resoluções de tela:

Com apenas uma linha de instalação (exemplo utilizando Rollup):
import responsive from 'rollup-plugin-responsive-app'
export default {
...
plugins: [
...,
// Last plugin on the list
responsive()
],
};
O grande objetivo aqui é que desenvolvedores (tanto FE quanto BE) economizem tempo ao criar um novo projeto e não precisar lidar com a responsividade, confiando que a interface estará apresentável em todas as resolução de tela. Parace ótimo, não é?
Então após lançar essa versão beta, estou buscando apoio e contribuidores. Inicialmente a ideia é testar esse pacote em diferentes contextos, projetos e frameworks (React, Angular, Vue...) para que o processo seja o mais abrangente possível.
Quem topa esse desafio?