Qwik: O Primeiro Framework HTML
Eu li sobre esse framework no Medium no post React e Next.js estão MORTOS — algo novo está (finalmente) substituindo-o (para sempre) (o post está em inglês), e acho que ninguém falou sobre isso aqui no TabNews. Então eu resolvi fazer um resumo do artigo e do que é esse framework.
O funcionamento do Qwiki
O paradoxo no desenvolvimento web é que mais JavaScript é necessário para implementar os recursos que seus usuários desejam. No entanto, menos JavaScript é necessário para que seu site carregue rapidamente.
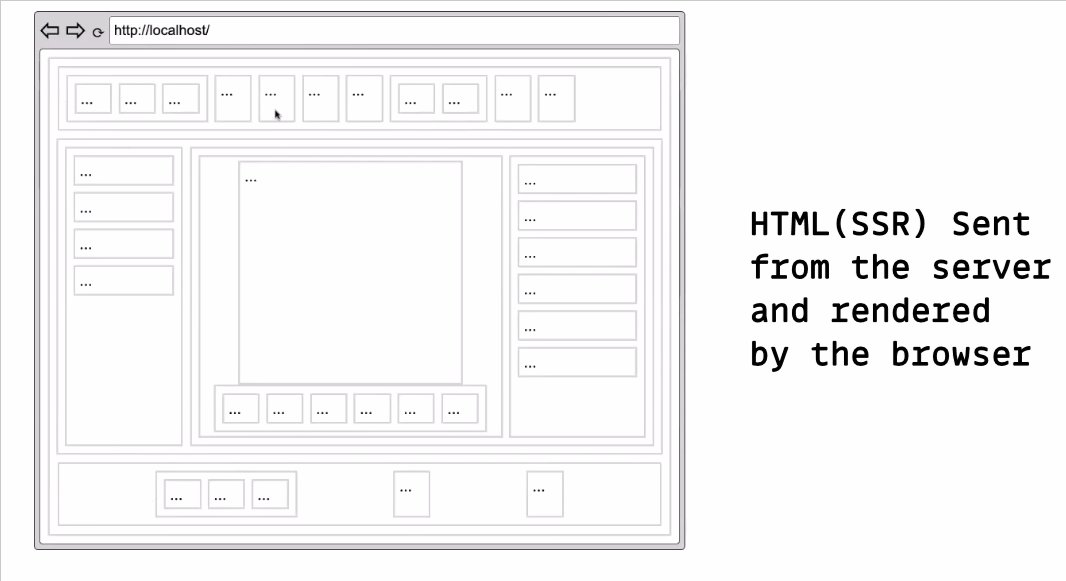
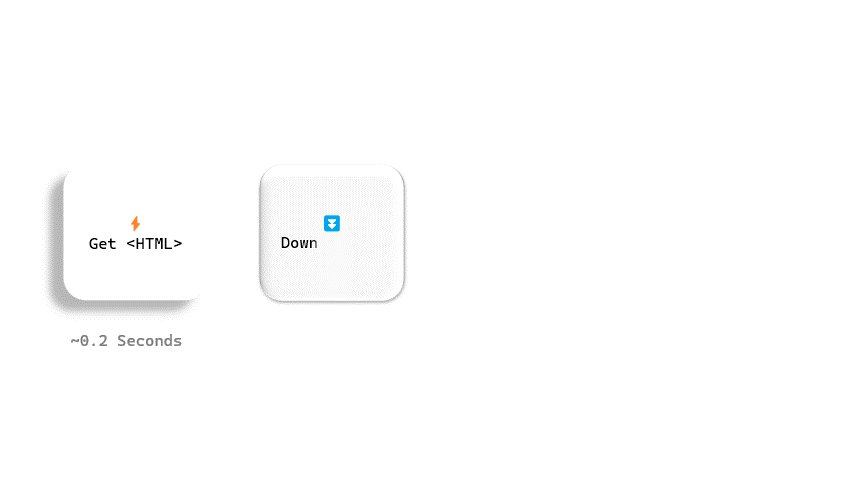
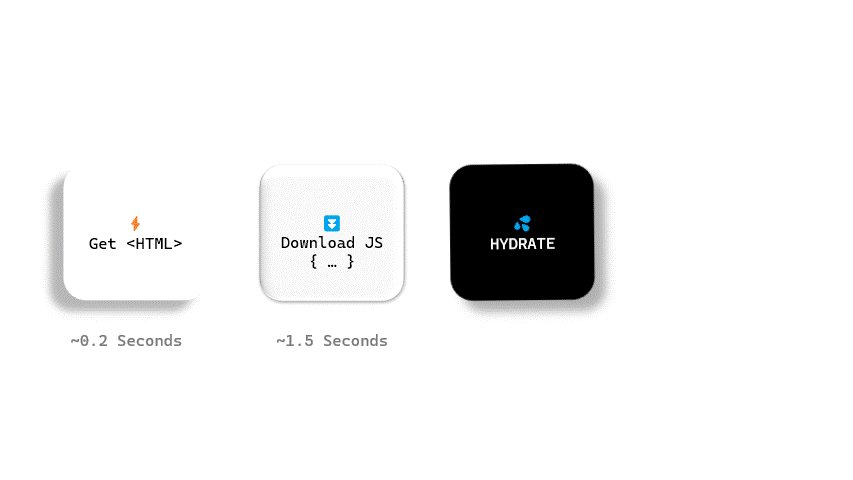
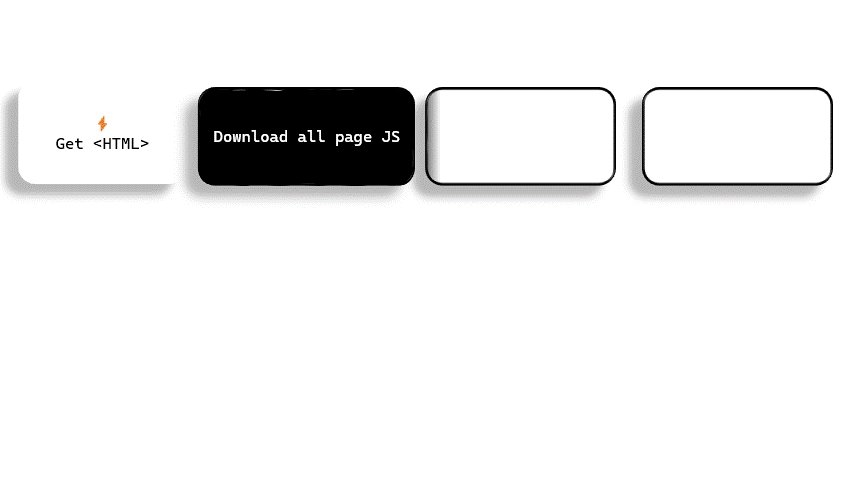
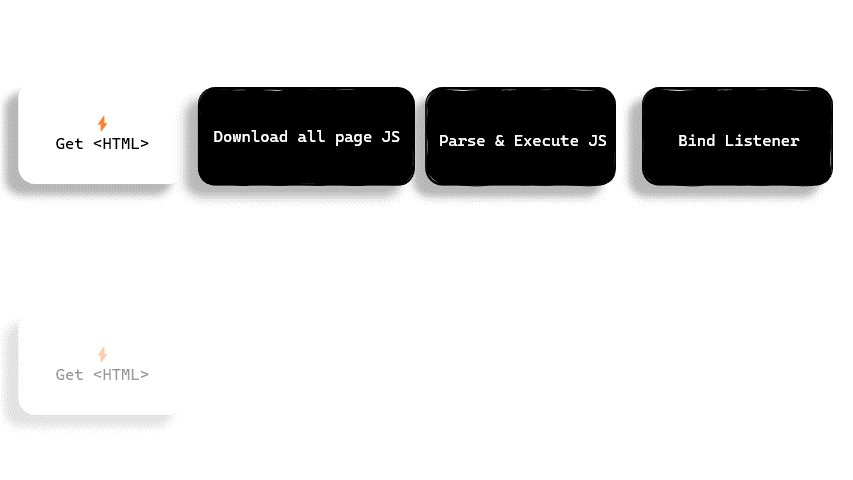
Então vamos ver como funciona a maior parte das páginas com JS:
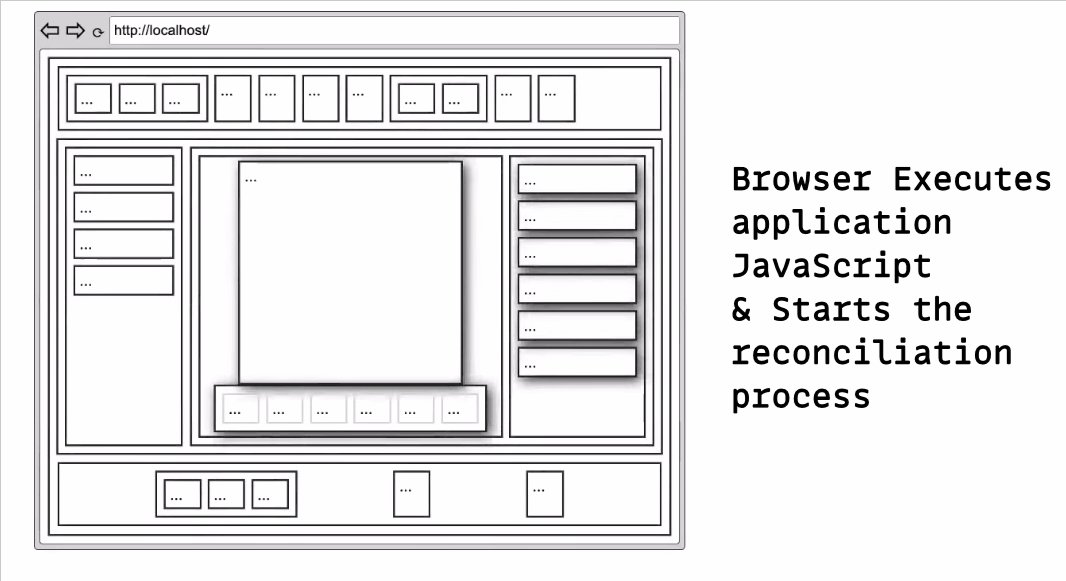
 O navegador executa o aplicativo significa que ele está anexando ouvintes (visualizados como caixas pretas) o que nos dá interatividade.
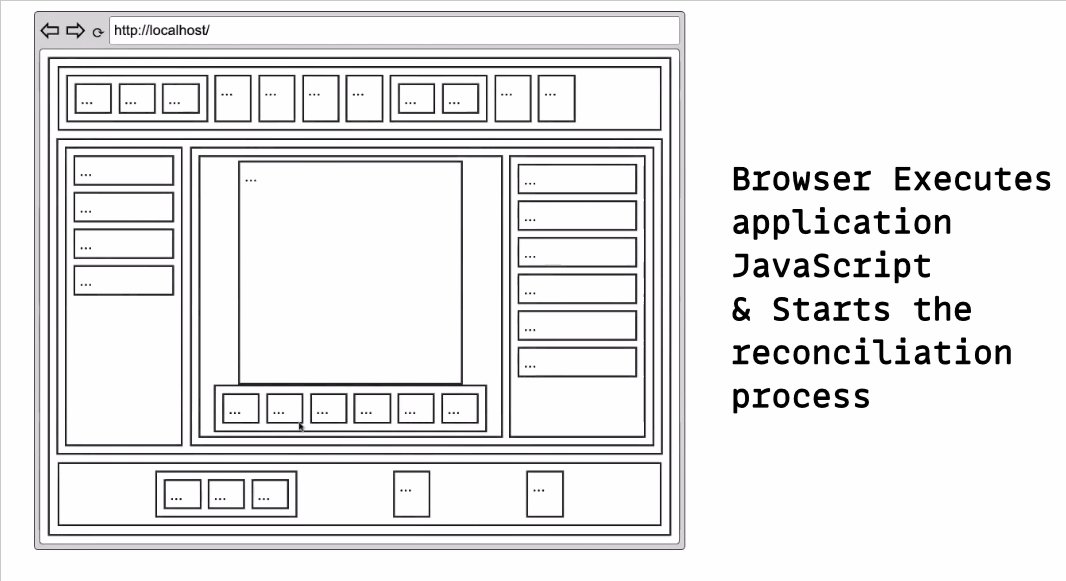
O navegador executa o aplicativo significa que ele está anexando ouvintes (visualizados como caixas pretas) o que nos dá interatividade.
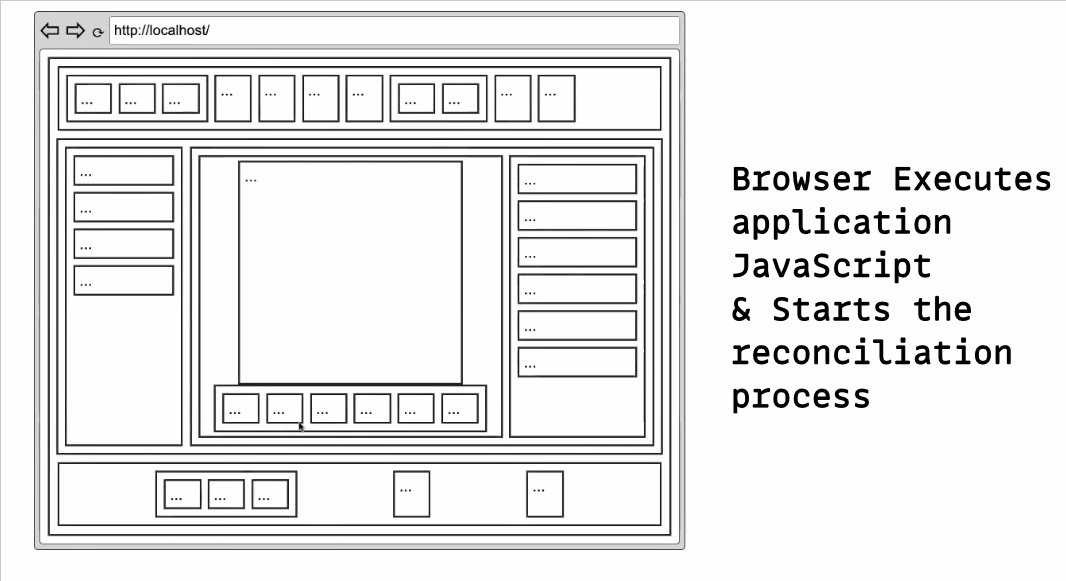
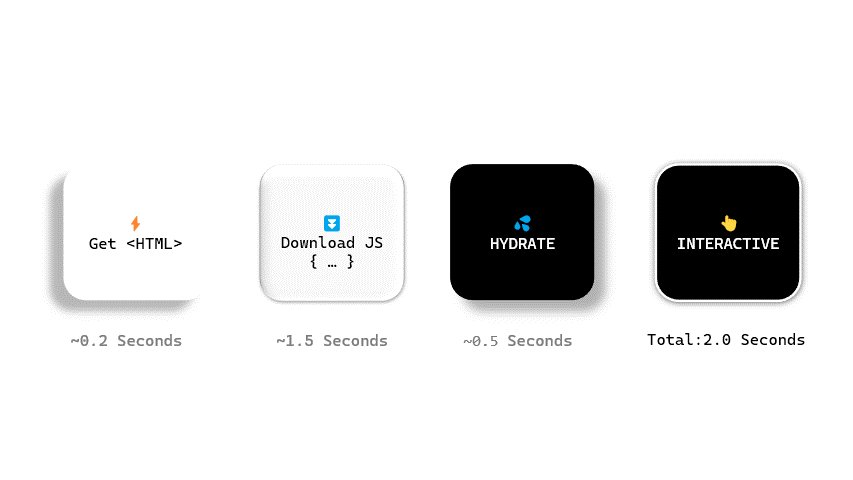
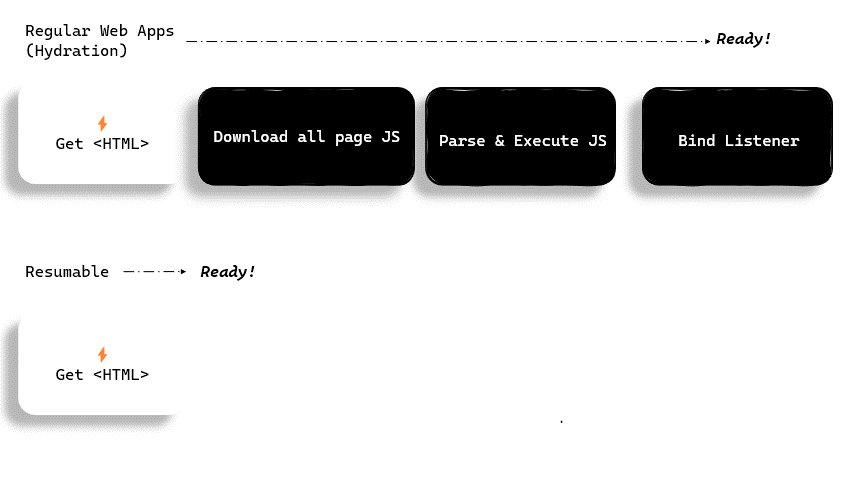
Apesar de enviar toda a estrutura (incluindo a view) para o cliente, ainda temos que esperar que ela se torne interativa.
O tempo de inicialização é desnecessariamente aumentado por todo o processo – Certamente isso é um problema, não é?

👆🏻 Nesse exemplo, pra página se tornar interativa, o carregamento demora 2 segundos.
Agora vamos falar sobre o Qwik.
O Qwik é tão rápido porque permite que sites totalmente interativos sejam carregados com quase nenhum JavaScript e sejam retomados de onde o servidor parou.
À medida que os usuários interagem com o site, apenas as partes necessárias do site são carregadas sob demanda. Esse carregamento lento de precisão é o que torna o Qwik tão rápido.
Se abrirmos a guia Rede, encontraremos zero JavaScript no carregamento inicial da página.

Não ter JavaScript exibido nessa página em particular, não é tão impressionante. Qualquer framework pode fazer isso (se você estiver solicitando uma página estática).
O que torna o QWIK especial é que ele descobriu isso sozinho.
Basicamente, apenas procurou seu código e disse: “Na verdade, você não precisa de nenhum JavaScript aqui, nem vou me incomodar em enviá-lo”.
Você notará que o JavaScript não é carregado até clicarmos no botão.
 Quando clico em
Quando clico em Hello, apenas o trecho de código que contém o console.log(Hello) é exibido. Nada mais! Next.js vs Qwik
Next.js vs Qwik

Conclusão
Milhares de anos atrás, Gautama - O Buda nos disse para escolher um caminho do meio. Nós desenvolvedores somos muito teimosos, ainda escolhemos ir a extremos.
Há uma tribo que diz para você usar todo JavaScript (todos os outros SPAs), há uma tribo que diz para você não escolher JavaScript (frameworks baseados em WebSocket, como LiveView), e há o resto que permite que você use JS com o peso do tamanho do pacote (e com o custo do desempenho).
Qwik é uma lufada de ar fresco em tudo isso, não é nada como já usamos antes.
Não estou aqui para evangelizar nenhuma estrutura, mas temos que reconhecer o fato de que essa abordagem é revolucionária.
Eu gostaria que mais frameworks surgissem com essa abordagem.
Essa abordagem é o caminho a seguir, caso contrário, estaríamos em loops para sempre.