🤔E SE EU TE CONTAR COMO DESENVOLVI UMA SOLUÇÃO RECENTEMENTE NO “MEU” DORMITÓRIO USANDO Nodejs e Reactjs!
Há um ano pensei em resolver um problema no dormitório da universidade em que estudo (Rússia).
Usando algumas das habilidades que fui adquirindo ao longo do tempo, felizmente tornou-se possível.
Como tudo começou?
No dormitório aonde estou alojado vive muitos estrangeiros e eu sou um deles.
Mas durante os meus primeiros anos aqui no dormitório, eu enfrentei algumas dificuldades que não queria que os próximos/atuais estudantes estrangeiros passassem.
Por esse motivo tive uma ideia e creio que é/será útil.
Mas antes porém, deixa-me xplicar qual é/era o problema…
Problema:
Quando os estrangeiros chegam no dormitório (nos seus primeiros anos), sabendo que ainda não dominam o idioma, fica complicado para eles a comunicação, principalmente quando querem explicar algo para alguém.
Normalmente nos dormitórios (cá na Rússia) existem Profissionais Técnicos (Eletricistas e Encanadores). Eles são responsáveis pela resolução de todos problemas técnicos que acontecem aqui no dormitório, mas isso funciona da seguinte maneira…
Ex:
Estudante está com problema na lâmpada do seu quarto. Ele deve fazer o seguinte:
- Ir até os/as vigilantes do dormitório
- Explicar o problema
- Pedir o livro de apontamento de problemas
- Escrever o problema
em Russono livro (explicar detalhadamente), colocando o andar em que está, o número do quarto e etc. - E esperar até o dia seguinte ou um outro dia em que o Técnico irá trabalhar, para que o problema seja resolvido.
RESOLUÇÃO DO PROBLEMA
Então eu tive a seguinte ideia:
E se eu criasse um App (Web), aonde os estudantes não precisassem fazer todo o processo acima citado.
Neste caso o App funcionará da seguinte maneira:
- O estudante cria uma
conta. - Após a criação da conta, ele terá a possibilidade de reportar o problema a partir do App, sem precisar passar por todo aquele processo, que chega a ser muito
complicadopara quem ainda não tem o domínio do idioma.
Por exemplo:
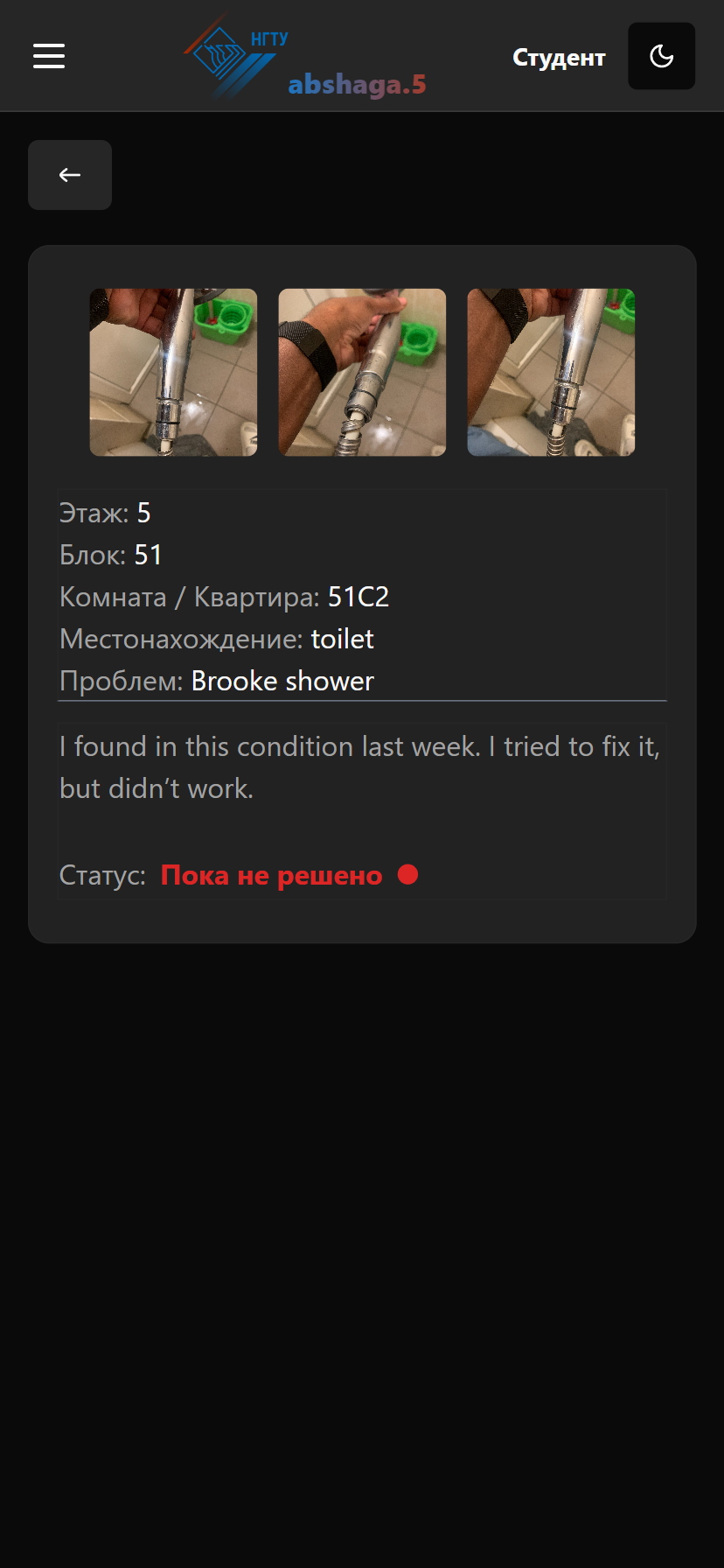
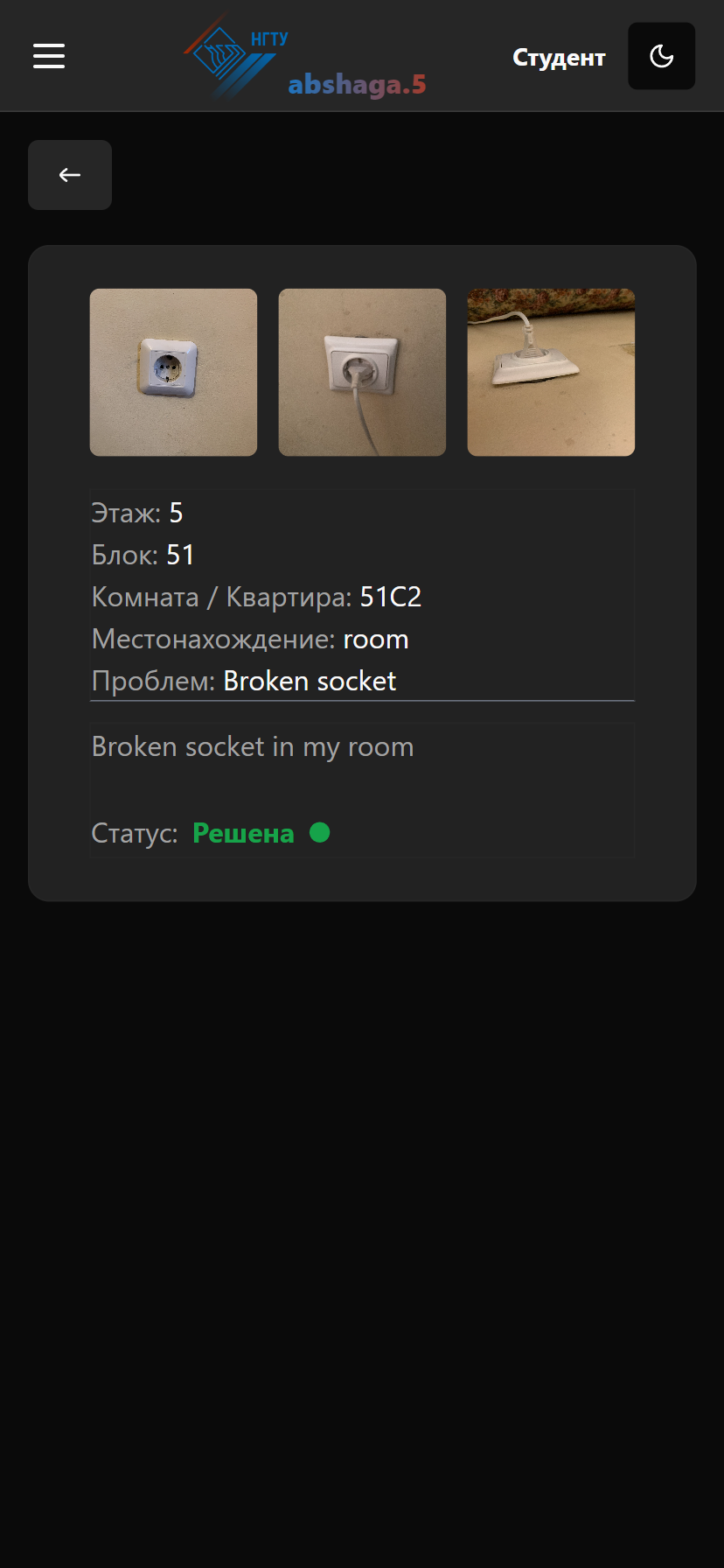
Fazer fotos do local/material danificado (lâmpada, porta, tomada etc).
Escrever detalhadamente sobre o problema (EM QUALQUER IDIOMA).
Especificar o número do andar, do bloco e do quarto.
Após a reportagem do problema.
Esses dados serão enviados ao Técnico, que por sua vez também terá uma conta.
E o Técnico poderá:
- Receber estes problemas reportados, mas
em RUSSO. - Poderá não precisar sair de casa para saber se foi registrado algum problema.
- Caso for registrado algum problema, ele poderá analizar e estar preparado para resolvê-lo.
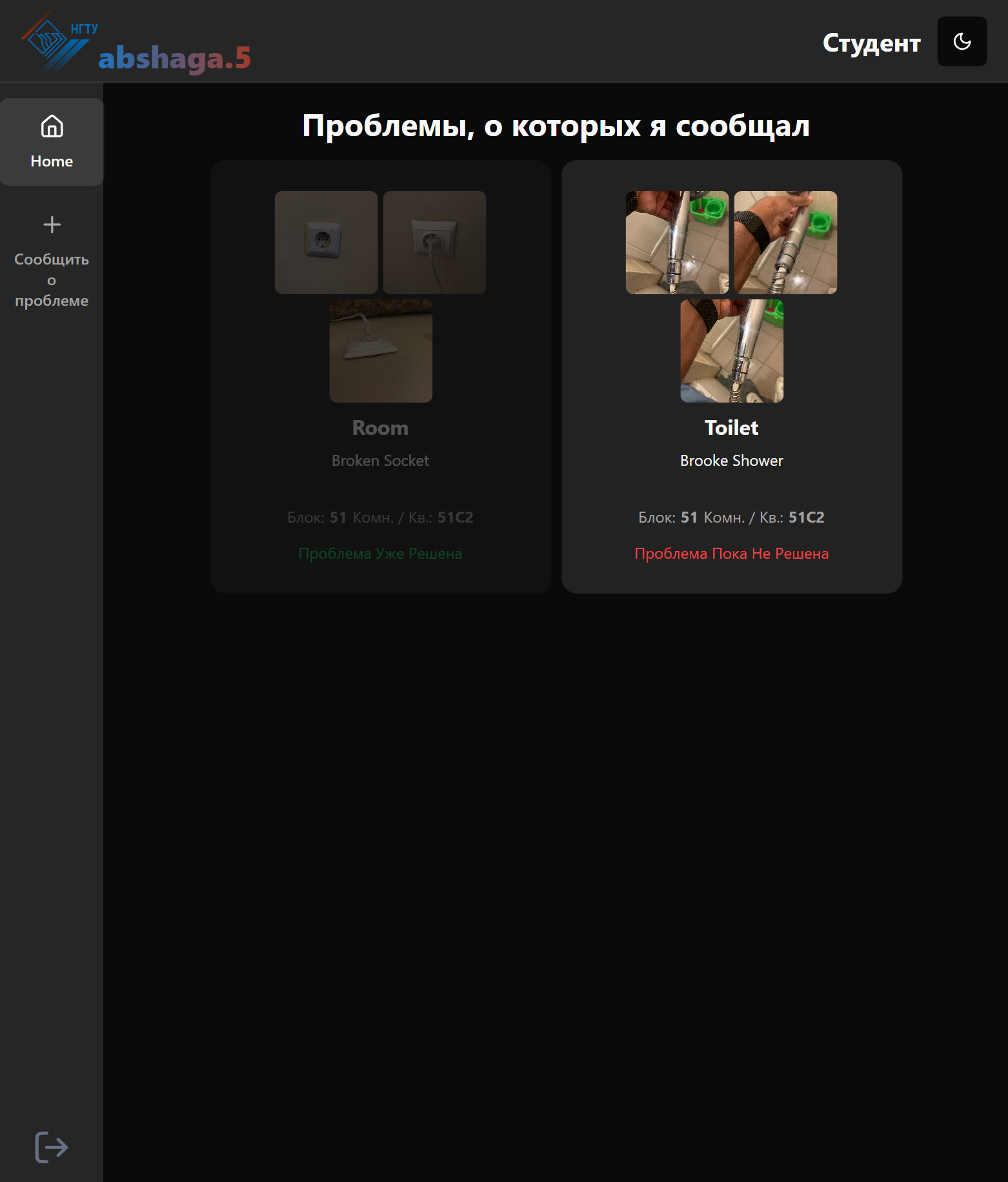
- E após resolver o problema, marca como resolvido e o Estudante nota pelo Status do problema em sua conta (
Problema Resolvido).
Uma visão geral das ferramentas e tecnologias que usei:
Backend
-
Node.js + Fastify
Criei rotas para
reportar,buscar,resolverelistarproblemas reportados. -
Drizzle ORM + PostgreSQL
Gerenciei as
Tabelaseresoluçõesdos problemas reportados com o Drizzle, que por sua vez também gerou as migrações. -
Docker e NEON para Banco de Dados
Usei o
Dockerlocalmente para criar e gerenciar instâncias PostgreSQL durante o desenvolvimento.
ONeonpor ser uma das muitas soluções PostgreSQL (com plano gratuito), optei para usar em produção.
Frontend
-
Reactjs
-
Clerk (
para autenticação)Usei uma funcionalidade do
Clerkque me permitiu criar restrições de usuários a partir do email, podendo assim dar acesso paraCadastroapenas aos estudantes do "meu" Dormitório. -
Cloudinary
Enviei para o
Cloudinaryas imagens reportadas pelos usuários, para me retornar URL públicas e salvar noBanco de Dadospara serem exibidas nofrontend. -
Google Translate API
Tal como descrevi acima, uma das principais funcionalidades seria o App suportar multiplos idiomas. Então optei por traduzir as descrições dos problemas para Russo ao serem exibidas na conta dos
Técnicos.
Todas as ferramentas e serviços que usei têm planos gratuitos.
Fiz o deploy do
BackendnaVercele doFrontendnaNetlify.Apresentei o projeto a direção do Dormitório, foi aceite e está sendo utilizado atualmente.